主役を目立たせる構図が分かる!真っ白なキャンバスが埋まる構図の作り方講座
2018.06.12
描きたいモチーフはあるけれど、広いキャンバスのどこに配置すれば良いのか分からず、構図が思いつかない――。そんな悩みの解決方法のひとつに「視線誘導を使った構図」があります。
構図作りで苦戦している方は、是非ご参考に!
▼目次
視線誘導とは?
STEP1.メインモチーフを配置しよう
STEP2.視線の流れを決めよう
STEP3.動線の種類を決めよう
タイプ1 コントラスト
タイプ2 シルエット
タイプ3 空間
タイプ4 色彩
タイプ5 目線
視線誘導の実例
視線誘導とは、絵を見る人の視線を意図的にコントロールすることです。

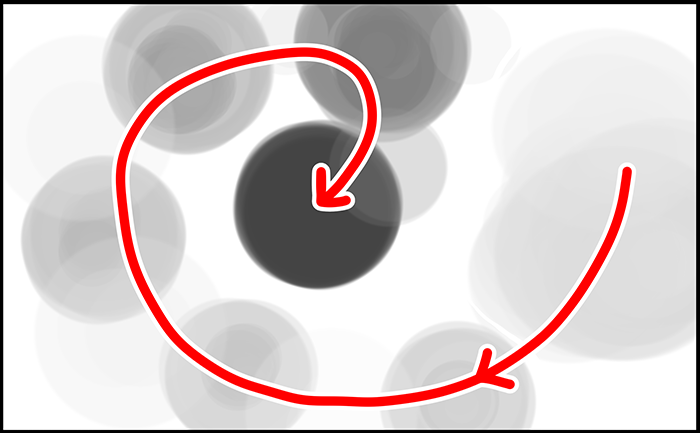
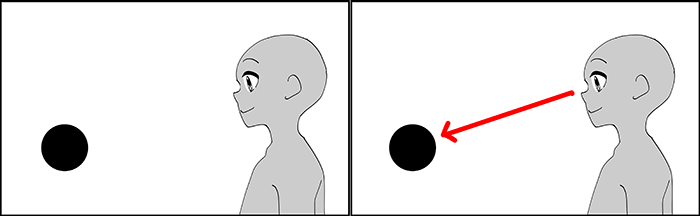
例えば、キャンバスの中心に黒い点があれば……

多くの人の視線は、黒い点に集中すると思います。
視線が集中する部分ほど印象に残りやすく、視線が集中しない部分は印象に残りにくいです。この効果をモチーフ配置に利用しましょう。

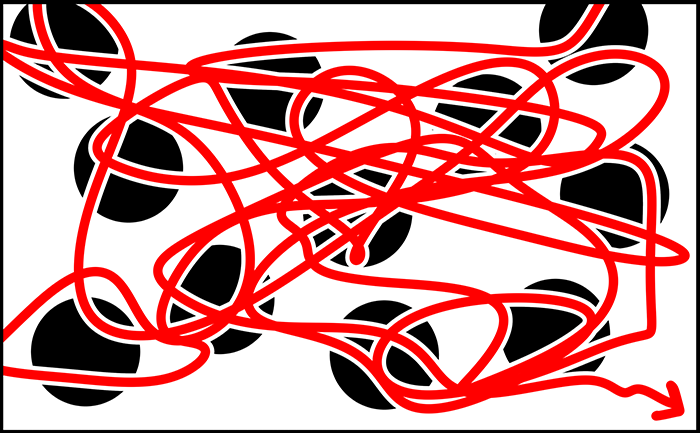
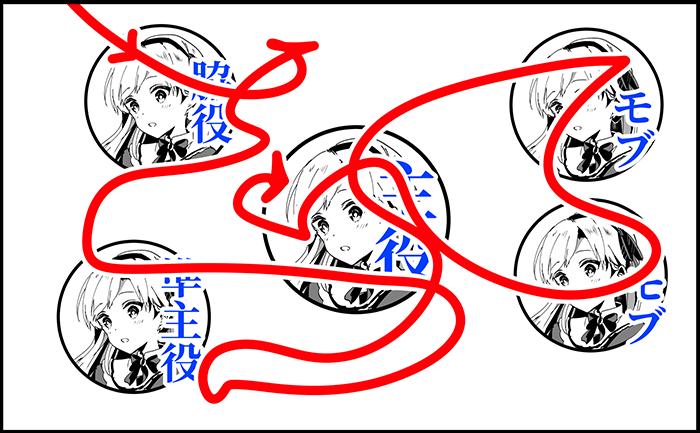
では、視線誘導を意識せずにモチーフを乱雑に配置してしまうと……

視線の動き方がバラバラとなり、作品の見所がよく分からなくなります。
その為、視線がどこに集まるかを意図的に決めた構図を作ったほうが、良い作品に仕上がりやすいです。

視線誘導の重要性が分かったので、視線誘導を意識しながらモチーフを配置していきます。まず、
を配置しましょう。モチーフの種類は作者の数だけあり、中にはパースによって配置場所が変更できないものも多いので、基本的に自由に配置して構いません。
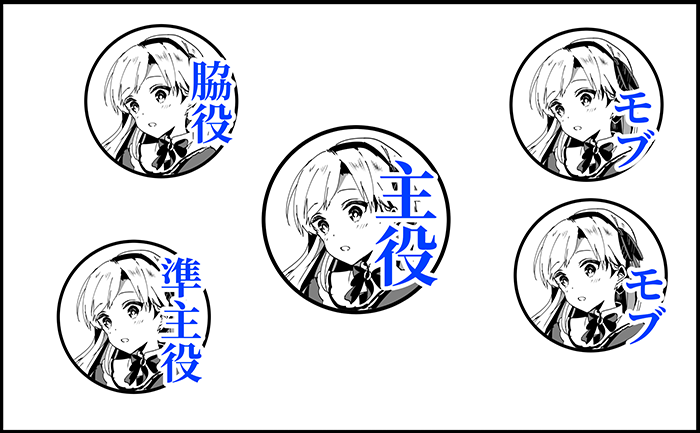
メインモチーフは、重要性に沿って主役、準主役、脇役、モブといったように、序列をつけておきましょう。
▼序列の作り方はこちら

配置したモチーフをもとに、"この順番で見てほしい"という視線の流れを決めていきます。

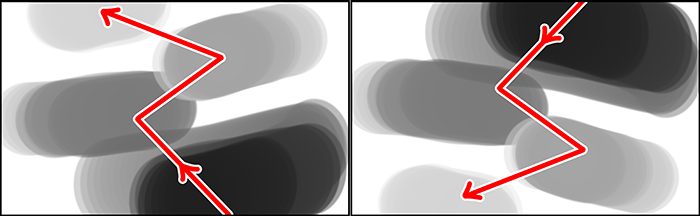
最もシンプルなのが上下に視線を誘導する方法です。これは左右の流れでも同じです。キャンバス端からスタートし、キャンバスの外へと誘導します。
このとき気を付けたいのは、視線をなるべくジグザグに進ませるようにすることです。例えば、下から上に直線で進んでしまうと、左右の開いた空間に描いたモチーフは注目されることなく鑑賞が終了してしまいます。

他にもキャンバス端からスタートし、中心に向かって円を描くように視線を動かすなど、様々な誘導方法があります。モチーフに合わせて、視線が行ったり来たり交差することなく、スムーズにスタートからゴールまで導く動線を選んでみましょう。
実際は、どんなにうまく視線誘導しても見る人の視線の流れはここまで一定ではありませんが、少しでもスムーズに動かせるよう作者側がアシストしておくのは重要です。
動線の形状が決まったら、今度は視線をどうやって誘導するかを決めましょう。
視線を意図した方向に動かす方法が5つあるのでご紹介します。モチーフの序列を壊さずに済むものを区間ごとに選んでみましょう。

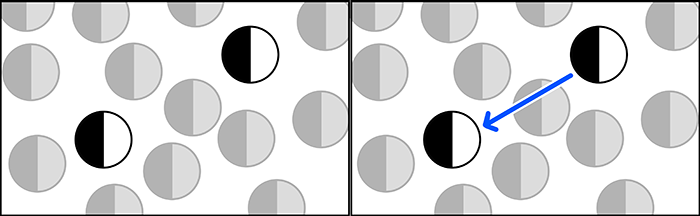
コントラストを利用した方法です。
コントラストが強い部分、または主役としての特徴が強い部分同士が近くにあると、たとえ周囲に他のモチーフがあろうとそれらを無視して視線が動きがちです。
メインモチーフ以外のコントラストを落とすことで、視線を誘導しましょう。

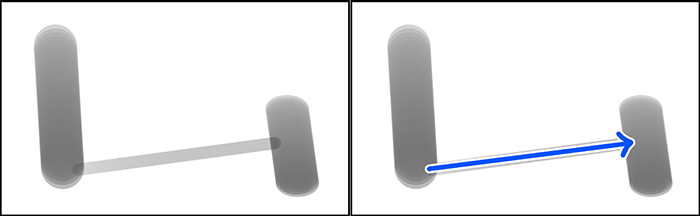
シルエットを利用した方法です。メインモチーフ間に目に見えるラインを作ってしまうという、最も顕著な視線誘導です。
ラインは、道路でも、煙でも、光でも、人物の影でも、建物のパースでも、序列を崩さないなら何でも構いません。

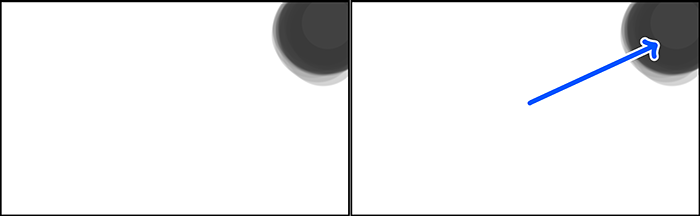
空間を利用した方法です。広い空間と小さな物体があった時、鑑賞者は他の細々したモチーフを無視して
へと視線が動きがちです。
空間とは、真っ白なキャンパスのことではなく、コントラストが均一な部分が広がっているため、メリハリがなく感じる部分のことです。

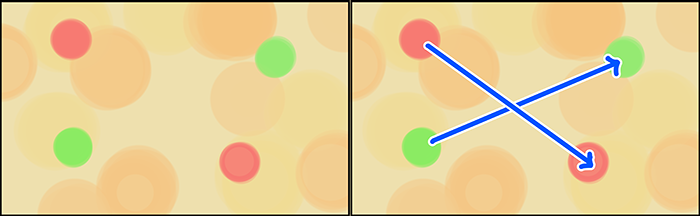
色彩を利用した方法です。同系色の色が複数配置されていると、視線で追ってしまいがちです。
この効果を利用して、次に見てもらいたいモチーフに前のモチーフの色を少し入れると、視線がスムーズに動きます。

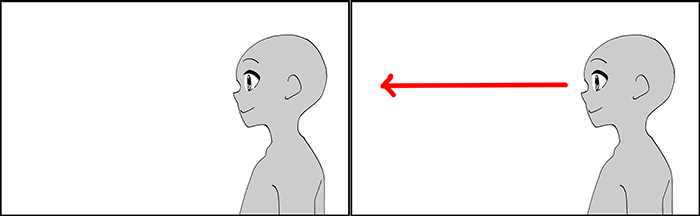
目線を利用した方法です。キャラクターが一定の方向を見ていると、鑑賞者はキャラクターが何を見ているのかが気になって、その方向に視線を動かします。

この効果は、見ている対象が描かれているほど顕著です。これらは複数の方法を組み合わせると、より強い効果を発揮できます。

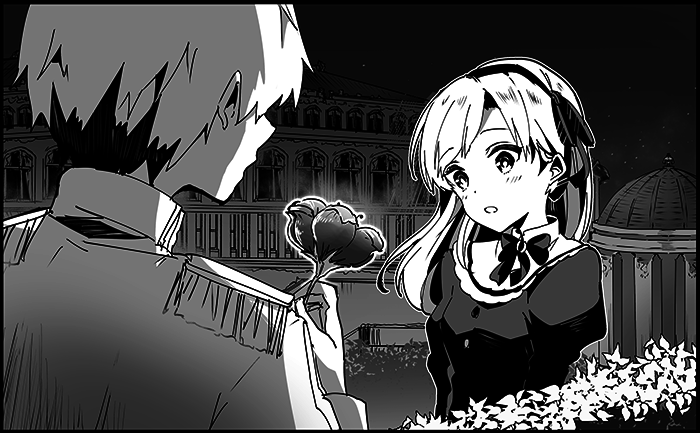
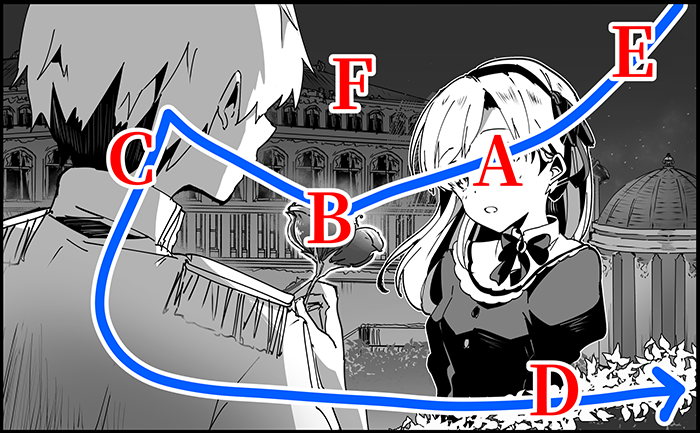
最後に実例をご紹介します。たとえば、このイラストなら以下のようになります。

この絵で一番注目してほしいのは、この女の子の表情なので、序列上は主役です。
女の子の次に注目してほしいのは、女の子が頬を染めている理由である花です。AとBの間を移動させるため、女の子の目線は花に向け、視線の流れに沿うように背景の建物を少し薄くしています。
花と少年は、直接シルエットで繋がっているのでB~C間に他の効果は追加していません。ただ、少年はキャンバス内の面積が大きく占めているため、一歩間違うと視線誘導のスタート地点になりかねません。
そのため背景に埋もれず、かつ広い空間だと認識されにくいようなバランスで影をつけて調整しています。
少年からスムーズに画面アウトするように、画面外に向けて生け垣を配置しています。
真っ先に主役の女の子に視線が行くように、スタートラインの空には雲などを配置せずメリハリをなくした広い空間を置いています。
背景の建物は、悪目立ちしないように暗闇でコントラストを下げています。また、建物のパース線は、女の子→花→少年に視線が動くようなラインを取っています。
いかがでしたでしょうか?描くモチーフは同じでも、その間の誘導を工夫するだけで印象は大きく変わります。様々な視線の流れ、様々な誘導方法を試してみてください。
pixiv|https://www.pixiv.net/member.php?id=5764826
Twitter|https://twitter.com/zeromomo0100