パースや透視図法、消失点にアイレベル…背景を描きたくてもなんだか難しそう、よくわからない、と思って挑戦できない方も多いのではないでしょうか?
専門的な知識はもちろんですが、背景を描く時に重要なのは何よりも「空間を想像すること」です。背景を描きたくてもどうすればいいのかわからない場合は、まず空間を作る所から始めてみましょう。
▼目次
はじめに
・背景を描く理由
・背景を描く手順
空間から背景を作ろう
・消失点、どこに打つのが正しい?
・2種類の消失点
・どの面を見せたいか
・空間から消失点を割り出す
・モチーフのサイズ感
はじめに
背景を描く理由
背景を描き始める前に、背景を描く「理由」や「意味」をおさらいしておきましょう。同じ描く行為でも、なぜ描くのかを自身で把握しているかどうかで、描きやすさが変わってきます。
背景を描く理由には、主に以下のようなものがあります。
- どんな場所か、どんなシチュエーションかを説明したい
- 五感を刺激するモチーフを使って臨場感・情緒を出したい
- 見る人が味わう体感スピードなどを操作したい
- 画面を埋めたい
…など

キャラクターを主役にするのか、他のモチーフを目立たせるのかによっても変わってきますが、用途は主に以下の2つかと思います。
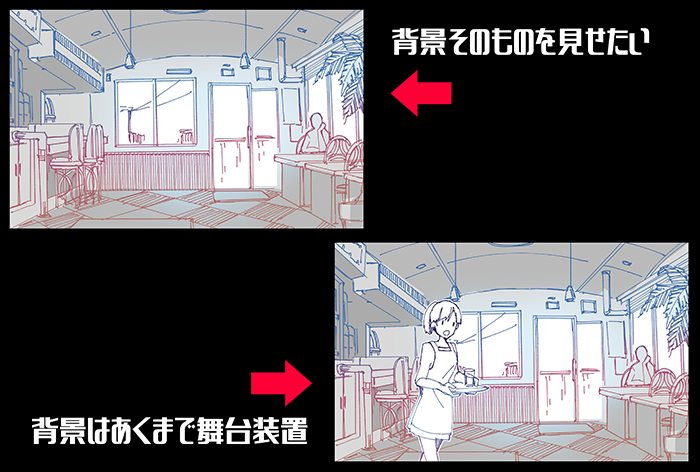
- 主役の補助として背景を描きたい
- 背景そのものを主役として描きたい
ただし、この場合も、何らかのモチーフを一時的な主役として配置することになります。
このように背景と言っても、その目的や意味合いはさまざまです。まずは、自分が何のために背景を描きたいのか考えてみましょう。
背景を描く手順
理由と同時に、背景を描く手順も把握しておきましょう。細かい順番は人それぞれの部分もありますが、概ね以下のような流れを踏む場合が多いかと思います。

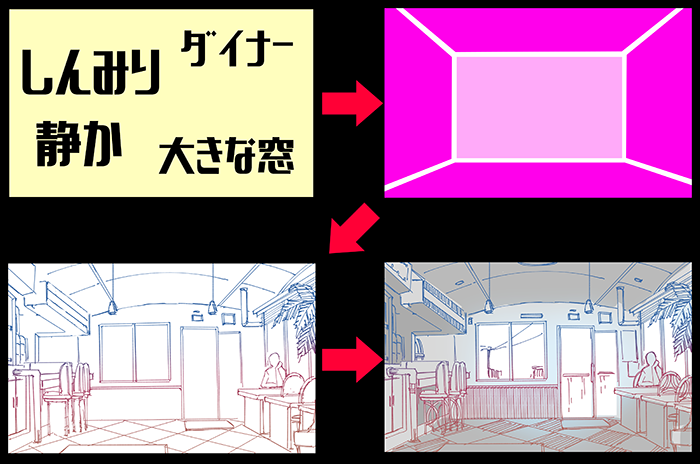
① 【テーマを考える】
どんなモチーフを使って、どんなイメージを与える背景を描きたいかをざっくり決める。
② 【レイアウトを考える】
視線誘導、主役の位置、シルエットなどの空間の基本構造を決める。構図に当たる部分。
③ 【モチーフを配置する】
レイアウトに合わせて、モチーフを配置する。ここで言うモチーフとは、人間、缶、草、または得体のしれない何かなど、それが何であるか見る人に説明できる形状のもののことです。
④ 【ディテールを詰める】
最初に決めたテーマに合わせて、モチーフの細部を描き込んで仕上げていきます。
今、自分が行っている作業がどの段階なのかを把握することで、作業効率をアップさせることが可能です。一度自分の描く手順をおさらいしてみましょう。
今回考える空間という概念は、②の【レイアウトを考える】にあたる内容です。
空間から背景を作ろう
消失点、どこに打つのが正しい?
背景を描こうとした時によく耳にするのが、消失点とアイレベルです。しかし、モチーフ次第では画面内、画面外すべての場所が消失点になりえます。その膨大な最適解のせいで、背景を描くことに慣れていない人にとって、消失点が鬼門になる場合が多いです。
二種類の消失点
大雑把に分類すると、消失点は二種類あります。
- カメラワークのための消失点
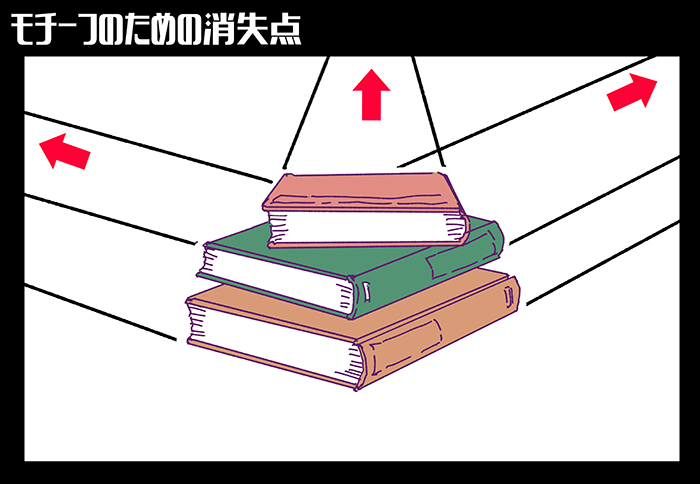
- モチーフのための消失点

2.のモチーフのための消失点は、描く手順における③・④で使用するものです。モチーフ内に存在するすべての面ごとに消失点が存在するため、カメラワークを考える段階では無視してしまいましょう。慣れてくれば、すべての消失点を同時に考えることも可能です。
1.のカメラワークのための消失点とは、言い換えると「空間を作るための消失点」です。この場合、大事なのは消失点の位置ではなく、空間における面の見え方です。
どの面を見せたいか
面の見え方によって、見る人に与えるイメージが異なるので、テーマで決めた方向性に合うものを選びましょう。

ここで決める面とは視線の流れる方向のことなので、すべてのモチーフをこの面に沿わせる必要はありません。あくまで、視線の流れを壊さないようにモチーフを配置するための指針です。
例えば、何も障害物のない背景なら視線は中央に行きがちですし、もし右端に一本の木があれば、そこに向かって視線の面ができます。

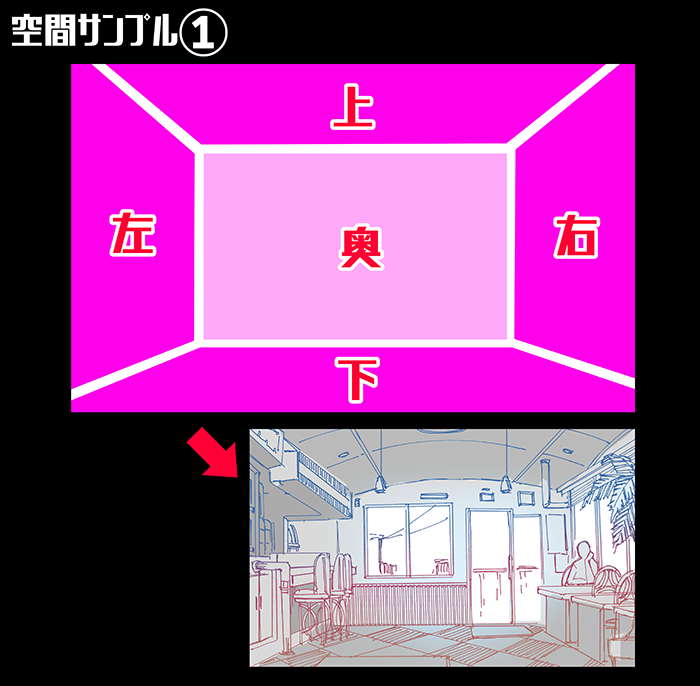
【奥の面に視線が流れるタイプ】
このタイプは、画面の中央付近に視線が流れるため、安定した印象を与えることができます。欠点としては、刺激に乏しく、説明的な印象を与えてしまう点です。

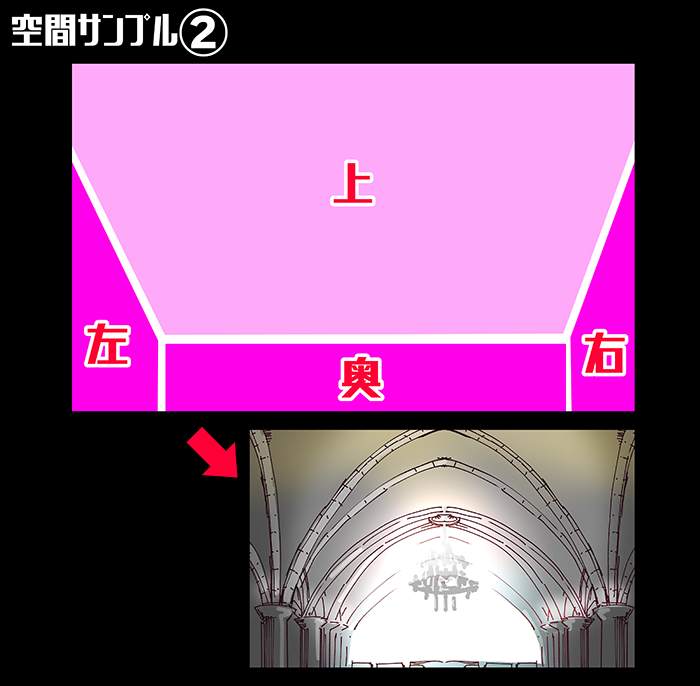
【上から奥に向かって視線が流れるタイプ】
このタイプは、上部に大きな空間が広がっているため、開放感や威厳さといった印象を与えることができます。欠点としては、シンメトリー気味な空間になるため動的な刺激を作りにくいことです。

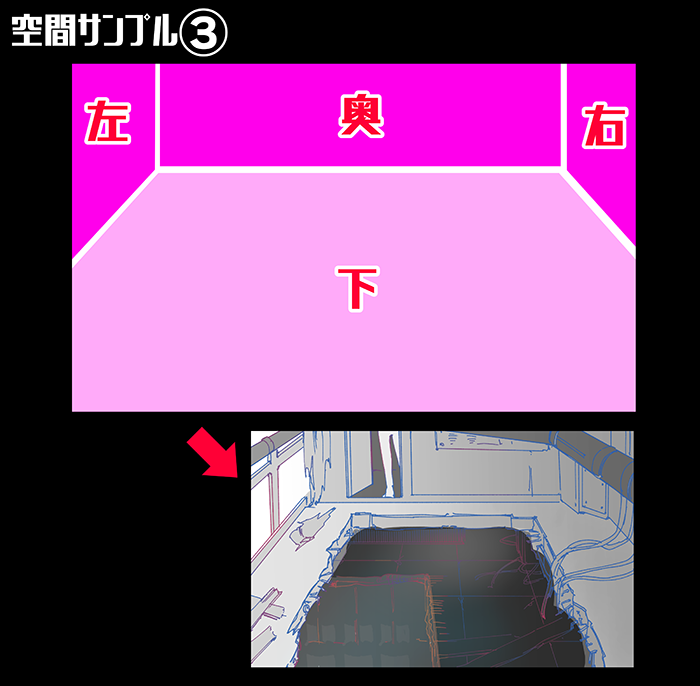
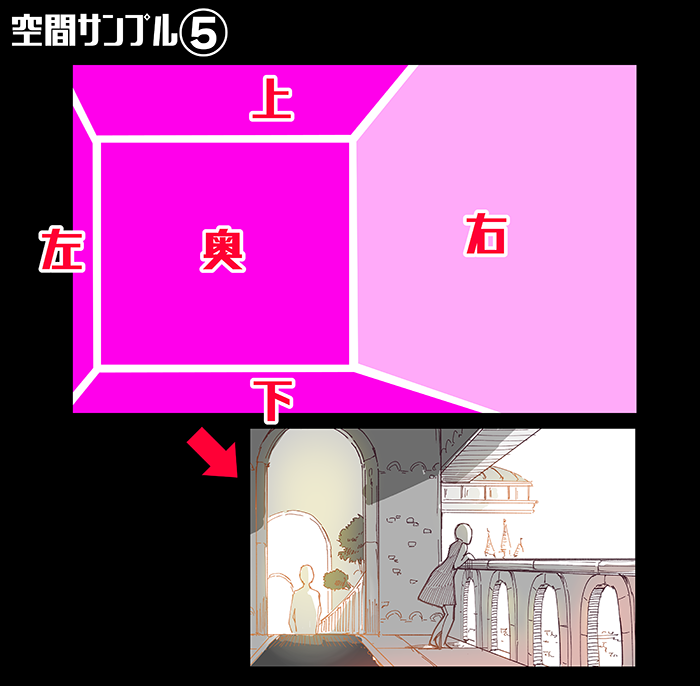
【下から奥に向かって視線が流れるタイプ】
このタイプは、下部に大きな空間が広がっているため、重さや安定感といった印象を与えることができます。欠点としては、安定感がありすぎるため、動的な刺激が作りにくい点です。

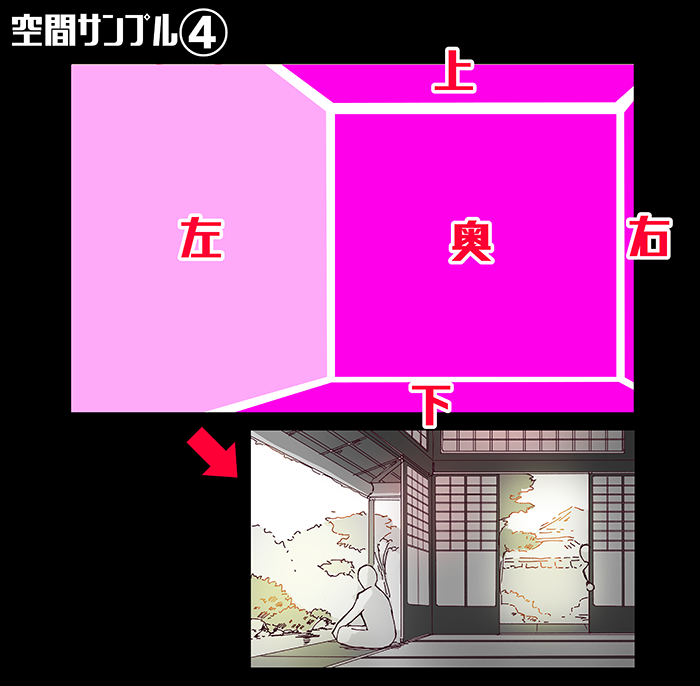
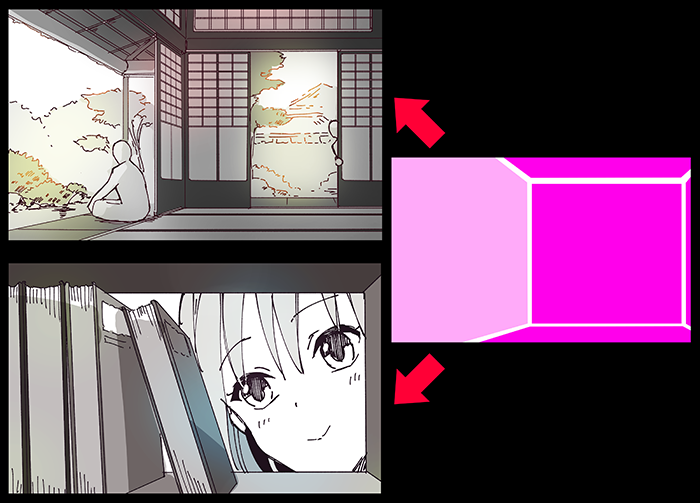
【左から奥に向かって視線が流れるタイプ】
このタイプは、下手に大きな空間が広がっているため、下手のイメージである敗者や弱者といった印象を植えやすいです。例えば、しんみり感や上手から来るものへの受け身の印象が生まれます。

【右から奥に向かって視線が流れるタイプ】
このタイプは、上手に大きな空間が広がっているため、上手のイメージである勝者や強者といった印象を植えやすいです。例えば、威厳、開放感など。

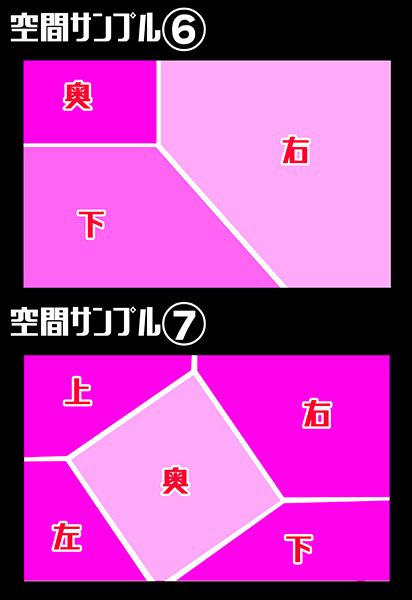
【融合したタイプ】
空間サンプル⑥は、下と右に広い空間を持たせた上記の融合型です。1つの明確なイメージを作るには適しませんが、刺激の多い絵を作る時には利用できます。
【傾いたタイプ】
空間サンプル⑦は、アイレベルが傾いている…つまりカメラ自体が傾いているタイプです。不安を煽ることができるため、サスペンス映画などでは多様されています。
いくつかレイアウトを挙げましたが、慣れてきたら自分で好みの角度を見つけてみましょう。
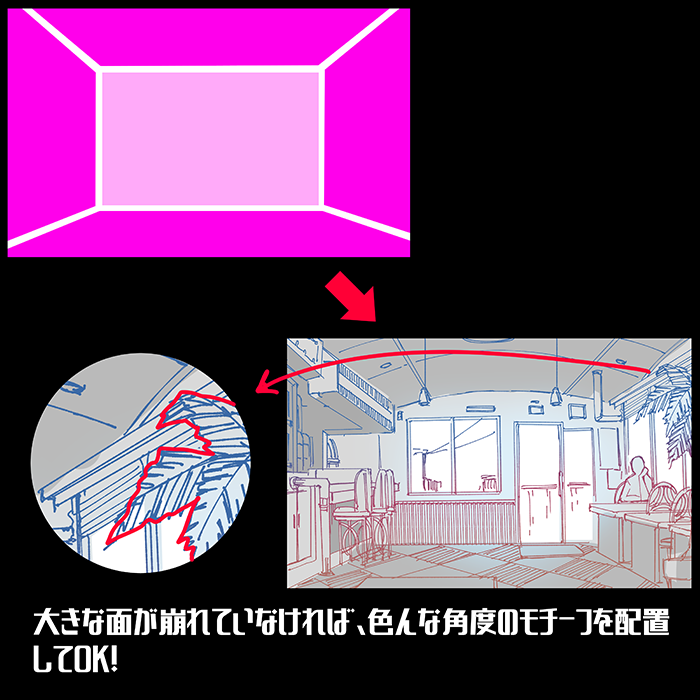
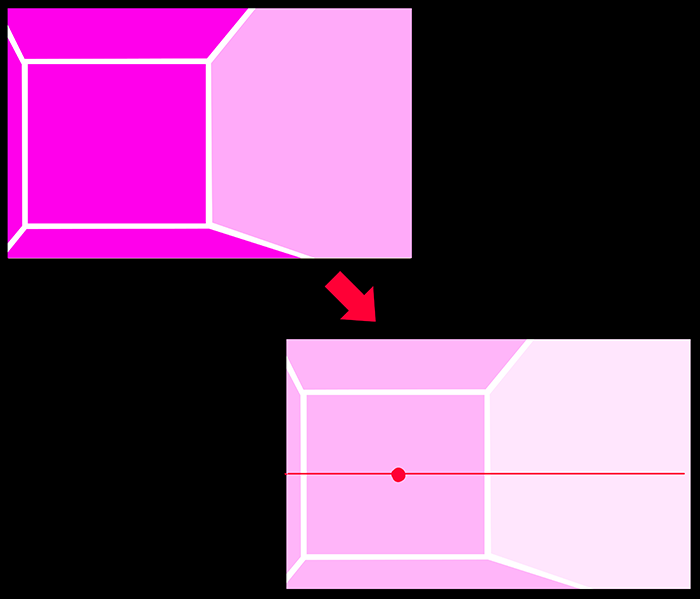
空間から消失点を割り出す

大雑把に言うと、この奥の面の中心がカメラワークのための消失点で、その高さがアイレベルになります。空間を強調するモチーフを画面に配置する場合は、「1.カメラワークのための消失点」を「2.モチーフのための消失点」として利用しましょう。
モチーフのサイズ感

この二つの絵はどちらも同じレイアウトを使用しています。このように、同じレイアウトのテンプレートでも、モチーフのサイズ感を変えることでバリエーションをつけることができます。慣れないうちは、同じ空間テンプレートを使ってコツを掴んでいきましょう。
「パースを正確にするために消失点をどこに打つか」を考える前に、空間から発想する手順を踏んだ方がよりテーマに即した絵を描きやすくなります。(後編に続く!)
著・画 ゼロモモ
pixiv|https://www.pixiv.net/member.php?id=5764826
Twitter|https://twitter.com/zeromomo0100

