覚えるのは色相・彩度・明度の三属性だけ! 初心者のための色彩講座
2015.12.04
複数の光源があるイラストの制作で、影の色、明るさ、暗さの表現方法に困った覚えはありませんか?
SF映画に出てくる基地のような人工的で複雑な光源の着彩も、光の色の仕組みを覚えてしまえばさほど難しくないかもしれません。
それでは早速、色と光の関係と、そのイラスト表現について学んでいきましょう!
まずは、光と影の仕組みの3つのポイントをおさえましょう。

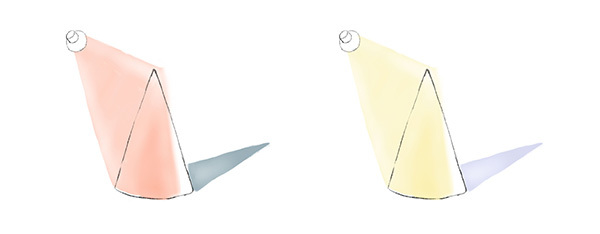
周りの壁が白で光源がひとつの環境下だと、影の色は光の色に対して、色相環上の補色にあたる色になります。
例えば、赤い光であれば落ち影は緑(左図)、黄色であれば青(右図)というような感じです。
上図では影色の彩度を多少強調して表現していますが、実際肉眼で確認できるのはわずかな色味です。
「色相環や補色ってなんだっけ?」という方に補足です。

△色相環と補色の関係
色相環とは色相を輪のような円い形に配置したものです。
そして補色とは色相環で向かい合う対角線上にある色同士です。組み合わせることでお互いの色を鮮やかに見せる性質があります。
▽初心者向けの色彩講座こちら
覚えるのは色相・彩度・明度の三属性だけ! 初心者のための色彩講座

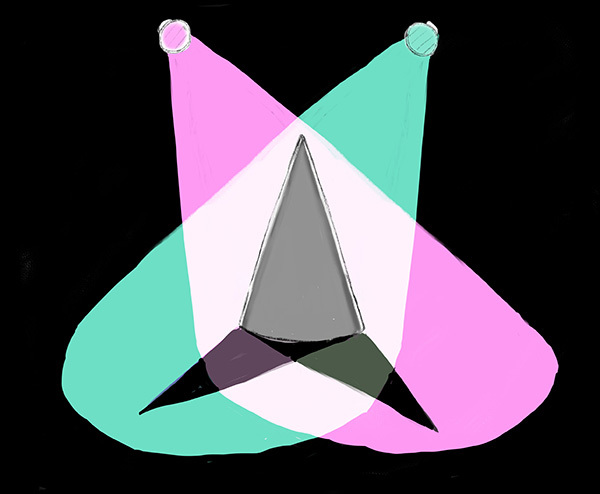
上図のように、ふたつ光源がある場合は、それぞれの光源の影が光の反対方向にできます。
そしてそれぞれの影の色が、別の光源の色に染まります。このように光源が複数あるときは、上記「ポイント1」であげた光と影の色の補色関係はほぼ反映されなくなります。
これは、前の記事で取り上げた自然光の環境においても同様です。太陽光が光源1だとすると、空からの環境光は、光源2ということになります。
また、光が全く届かない部分の影には色がつかず、黒色になります。

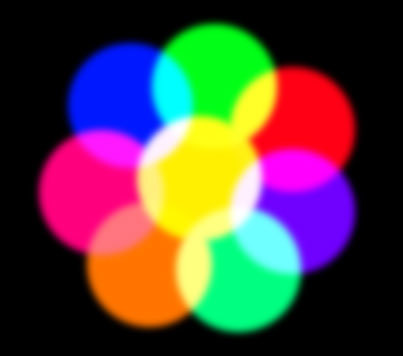
ポイント2の図で既にお気づきかも知れませんが、光の色は混ざると別の色へと変化し、光同士が混ざると明るくなる特徴があります(加法混色)。
これは画材同士の混色(減法混色)とは違う点です。

上図はPhotoshopのレイヤーモードのスクリーンを使用して色の混色を再現したものです。
近い色同士が混ざり合うとシアン、マゼンタ、黄色になることが多く、色相環の補色関係に近ければ近いほど白に近くなることがわかります。

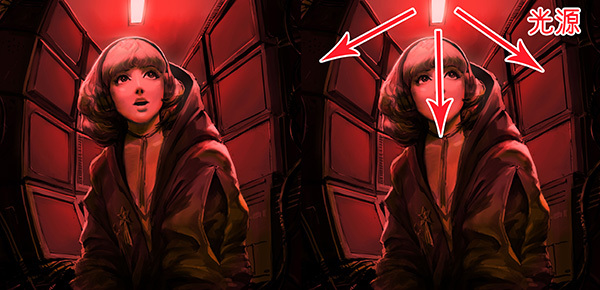
それでは、実践です。下図の絵を特殊なライティングに変えてみましょう。

映画の中などで緊急時によく見るライティングです。この絵の中では光源が一カ所のみになります。
光の中に赤色しかないため、全ての色が赤く染まります。暖色系以外のものは、赤色の光をほとんど反射しないため、暗い色になります。
そして光が届かない部分の影色は黒色になります。ですが、自分なりのデフォルメを加えられるのが絵の醍醐味なので、「ポイント1:光と影の色は補色関係」を思い出しながら、補色の緑をアクセントとして要所に使っても面白いかも知れません。

SFを想起させる近未来感のあるライティングです。
緑と青、ふたつの光源が混ざった箇所はシアンになります。ポイント3の図の光の混色例を参考に塗り進めます。
ポイント2でおさらいしたように、影色は反対側からの光の色に染まります。

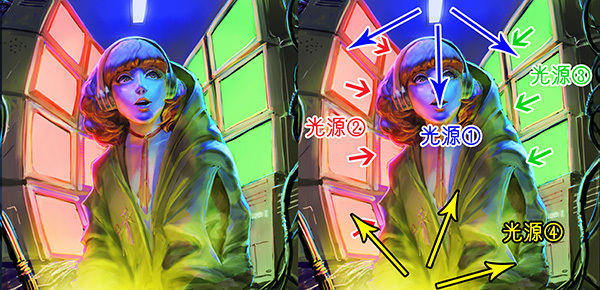
最後に、ディスコのようなカラフルなライティングで遊んでみましょう。
どの部分に何色の光が当たっているかに注目。青と赤の光が合わさった部分はどうなるでしょうか? また、影の形や色はどうなるでしょうか?
影は光源の数だけできるので、光源が多いほど影の形も色も複雑になり、非常にカラフルになります。補色同士が集まれば白になるので。
その部分はローカルカラーがそのまま見える部分になることも押さえておきましょう。
いかがでしたか?光と影の関係を知ることによって、色塗りの工程がより楽しくなれば幸いです。
実際にご自分でカラーライトを用意して様々なライティングを試してみると、記事の内容もより実感しやすいものになります。
もし他にイラストや絵を描く上で疑問に思ったこと、知りたいことなどがありましたら、@yukorabbitまでコメントいただければ幸いです!
ゲーム会社にてイラスト制作業務を担当しながら、フリーランスのイラストレーターとして活動中。書籍やCD用のカバーイラストやPhotoshopなど を使ったCGイラストのメイキング記事の執筆などを行う。
参考:Shadows - Oil Painting Techniques
2009年2月号/光の足し算引き算 | NGKサイエンスサイト|日本ガイシ