現役イラストレーター直伝! 宝石(球体)っぽく見える塗り方
2015.01.20
あなたが綺麗と思うものはなんですか?
例えば、星空や宝石を綺麗だと思った経験はあるのではないでしょうか?
この「綺麗」という概念を髪や瞳といったモチーフに落とし込んだら、その「綺麗」がモチーフに反映されるのか……という仮説をもとに生まれた本記事。今回は宝石の綺麗さを、髪の塗りに反映できるか試してみました。
▼目次
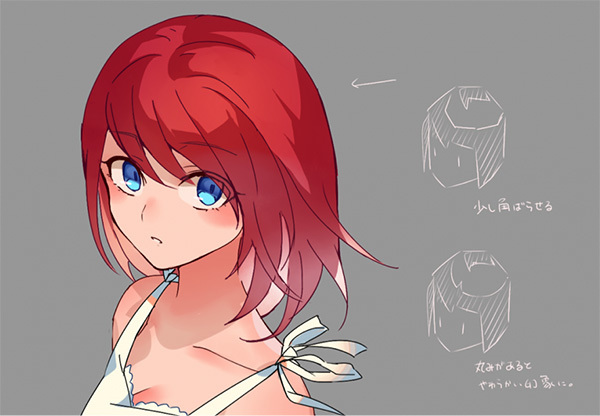
まずは、宝石らしく見える塗りを考える必要があります。
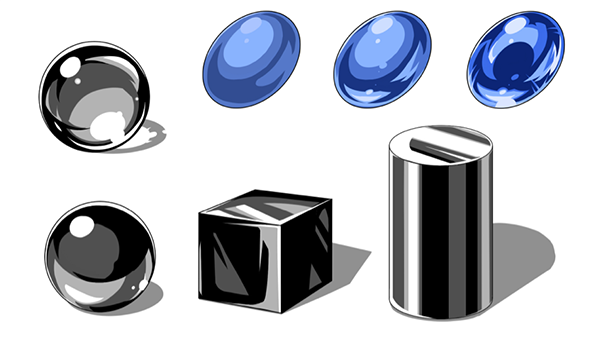
そもそも、イラスト制作では明暗の形や量、色選びなどを変えることで、質感やテイストに違いを持たせています。方法は人によってさまざまですが、その中で「宝石のように見せる」塗り方があります。

▲塗り方を工夫することで質感に違いを持たせています
宝石の塗り方については、こちらの記事で紹介しているので、この機会にぜひ合わせてご覧ください。
ここからは宝石の塗り方と髪の塗り方を同時に追って実践します。前提として、塗りがシンプルで分かりやすいアニメ塗りをメインで行います

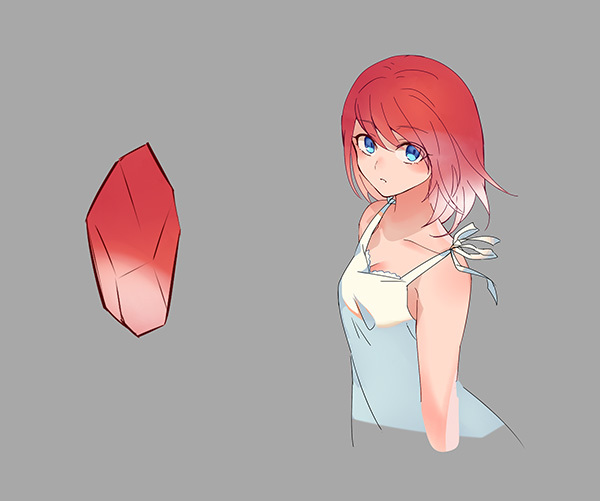
まずは配色を決めて下塗りします。使用する配色は宝石と髪、共に同じです。

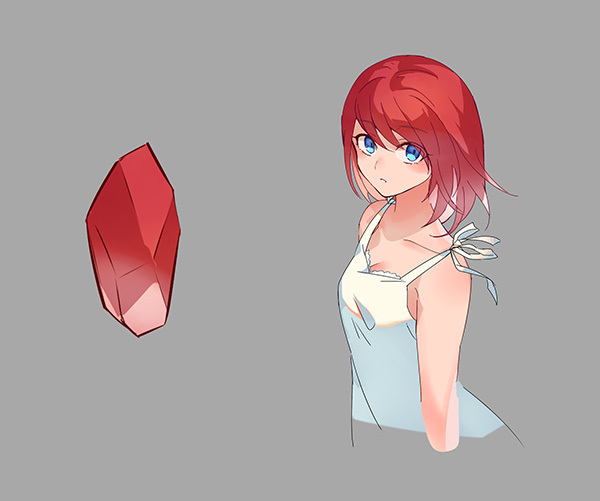
透明感を出すためにグラデーションをかけます。

透明感は光源に対して、順当に明暗をつけると不透明感を出しやすいです。

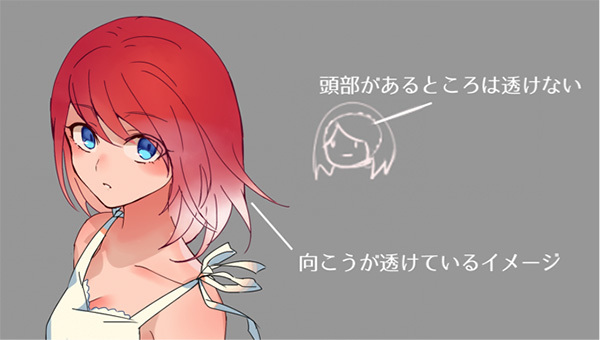
宝石の透明感はイメージしやすいと思いますが、髪の透明感については、毛先の透け感をイメージしています。その為、頭部は透けません。

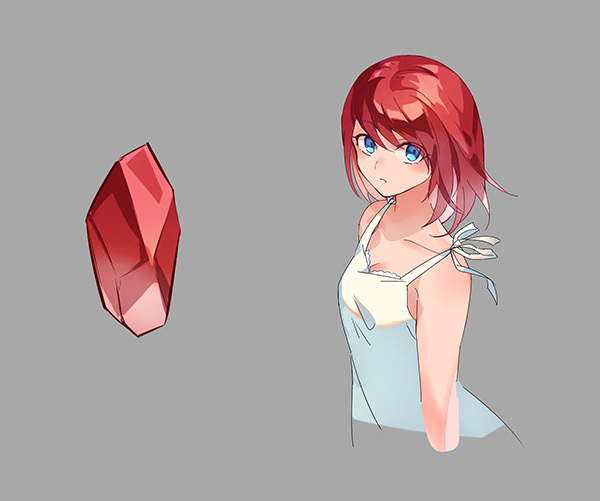
1影を追加しました。宝石は透過する質感なので、影には下のレイヤーの色を活かせる乗算を使います。

モチーフとしている宝石の塗り方がベースになるので、頭部のような卵型に合わせて丸みを帯びさせるのではなく、少し角ばらせています。

1影からはみ出ないように、明暗の境界・髪の落ち影を入れました。また、髪同士が重なっている個所に入れる影を入れると、髪の透明感が出しやすくなります。

ベースカラーや影レイヤーの色を活かすために、オーバーレイでハイライトを入れます。こちらも髪は宝石と同様にやや角ばらせています。

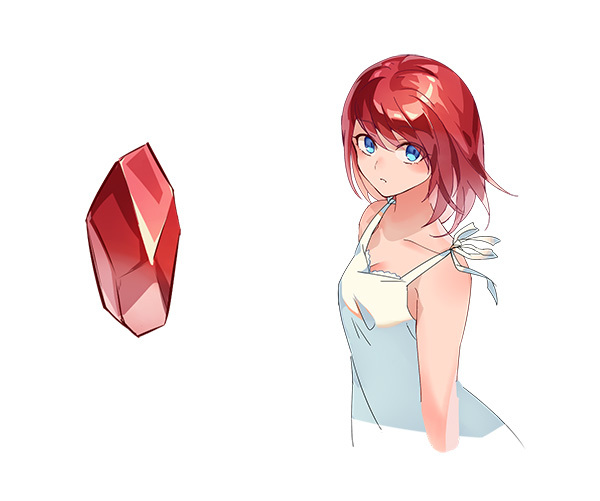
白~白に近い色で、最も明るいハイライトを入れます。ハイライトが白いほど透明なものへの反射は、下の色を透過しづらくなるので「通常」のレイヤーモードを使用しています。

レイヤーモードの「スクリーン」と「通常(不透明にする)」で反射光を入れ、物体の周り込みや立体感を担保します。

光源側がやや暗めの印象になっていたので、仕上げにふわっとオーバーレイを入れました。

キャラクターのまつげを描写し、以上で完成です。
いかがでしたか?
宝石塗りを応用したことで、髪の毛に透明感を持たせることが出来ました!何かの質感や要素を意識するだけで、塗りのテイストを変えられるのではないでしょうか。本記事で、少しでも塗りを楽しむきっかけになれば幸いです。