キャラ設定を活かすのがコツ! キャラクターを描き分ける方法 その1
2017.05.17
どのキャラクターを描いても同じ顔になってしまう……という悩みを解消するために「キャラクターを描き分ける方法」をご紹介します。全5回シリーズの2回目である今回は、具体的な描き分けポイントのひとつ「違いを伝えるためのデザイン」に着目してみましょう。
▼目次
※今回は「顔」を描き分ける方法のみ扱っています。
キャラクターの描き分けで意識すべき点は「キャラクター設定の違いを描き分ける」ことです。
なぜキャラクターを描き分けることができないのか。その理由は、キャラクター設定を把握せずになんとなく描いてしまい、他キャラクターとの区別をつけることに失敗しているからです。そうならないためにも、キャラクター設定をデザインに反映する方法を習得しましょう。
➤前回の講座|キャラクターを描き分ける方法<その1>
キャラクター設定を絵に反映させるデザイン方法は3つあります。
これらのデザイン方法を駆使して、キャラクター設定を絵に落とし込み「違いを伝えるためのデザイン」について考えていきます。
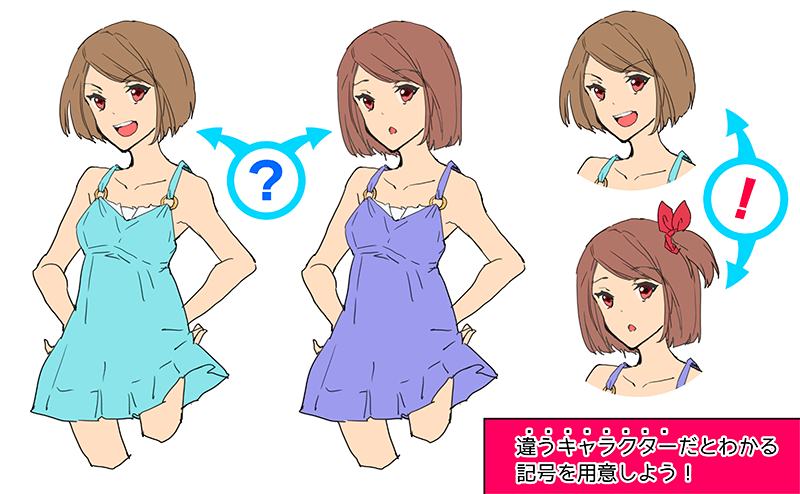
違いを伝えるためのデザインとは、メガネや髪飾りなど「他キャラクターとの設定の違いを明確にするために用意されたデザイン」のことです。

今から描くキャラクターが「他キャラクターと”なんとなく”違う」では、描き分けは失敗です。一目瞭然で異なるのキャラクターだとわかってもらうための記号を用意しましょう。
「メガネ=知的」のように、記号の種類によっては、見る人に伝わるキャラクター設定が変動しますが、「印象操作」に関しては次回以降で扱いますので、今回は「他と違うか」という点のみに着目しましょう。
異なるのキャラクターだとわかってもらうための記号は、デフォルメ(ちびキャラ化)することで見つけられます(※前回講座を参照)。
ちびキャラ化とは、キャラクターの各部位を縮小、誇張、省略して描くデザイン方法のひとつです。全体的に縮小するため、特徴的な部位以外は省略しないと描き込むことができません。こうして省略されて残った部分が「キャラクター設定が反映された部分」です。
ちびキャラ化する時に消えてしまう要素は、絵柄の違いによって曖昧になってしまう部分なので、描き分けにおいて重要視する必要はありません。
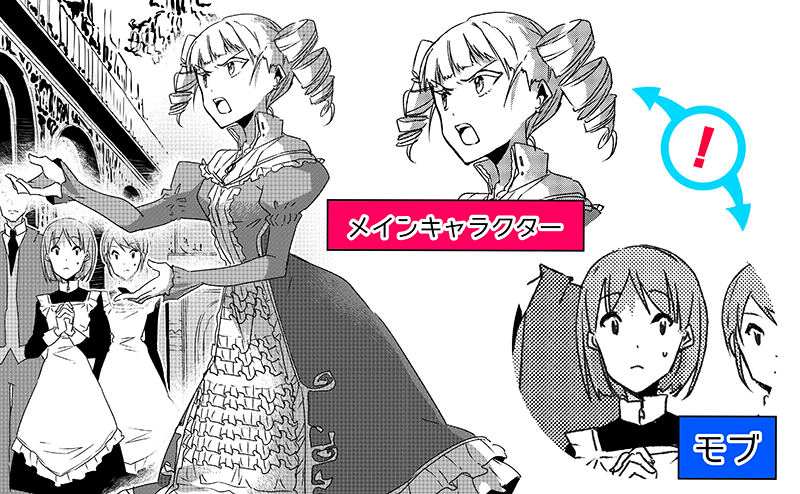
ちびキャラ化するときに行うのが、基準となる「モブ(=素体)」を想定することです。

モブ(mob)とは、群衆・群れなどを意味する言葉で、漫画やアニメで背景の一部として描かれる「その他大勢」のことです。モブはあくまで背景ですので、特徴あるメインキャラクター達を引き立てるために凡庸なデザインである必要があります。逆に言うと、モブとは異なる特徴こそ「描き分けるために必要なデザイン」なのです。
ここで注意するのは、絵柄・世界観によってモブのデザインが違うということです。たとえばタレ目が特徴の絵柄を持っている人だと、きっとモブもタレ目だと思います。その場合は、「タレ目」という特徴は特別性を失います。描き分けるためのデザインは、あくまでモブのデザインといかに異なるかが重要なのです。
では、さっそく「違いを伝えるためのデザイン」を絵に落とし込んでいきましょう。まず、モブとなる凡庸なデザインを用意します。
次に、「違いを伝えるためのデザイン」を追加していきましょう。
違いを伝えるためのデザインは主に
の3種類あります。
例え、もとになるキャラクターデザインがあったとしても、どの部位が「違いを伝えるためのデザイン」かすぐに判別できるように、普段から様々なデザインパターンをストックしておくのが大切です。
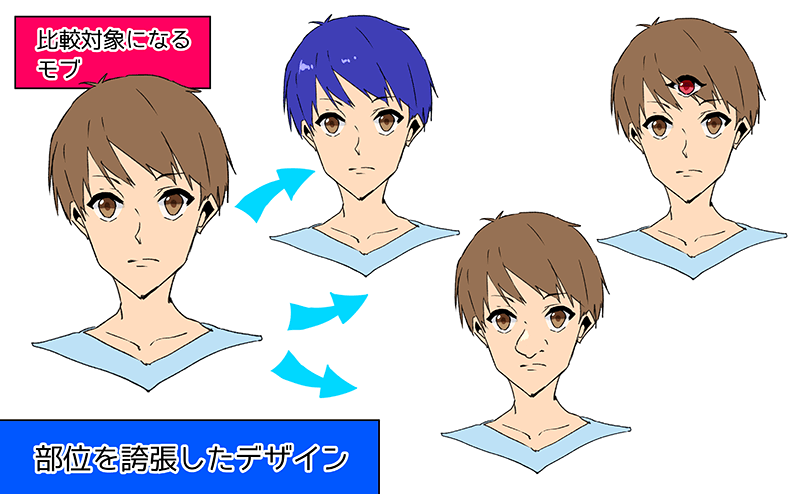
「部位を誇張したデザイン」とは、肉体としてあらかじめ用意された部位を何らかの形で誇張したものです。

主な方法は、
などがあります。この方法は、より極端に誇張しないと機能しないので注意が必要です。
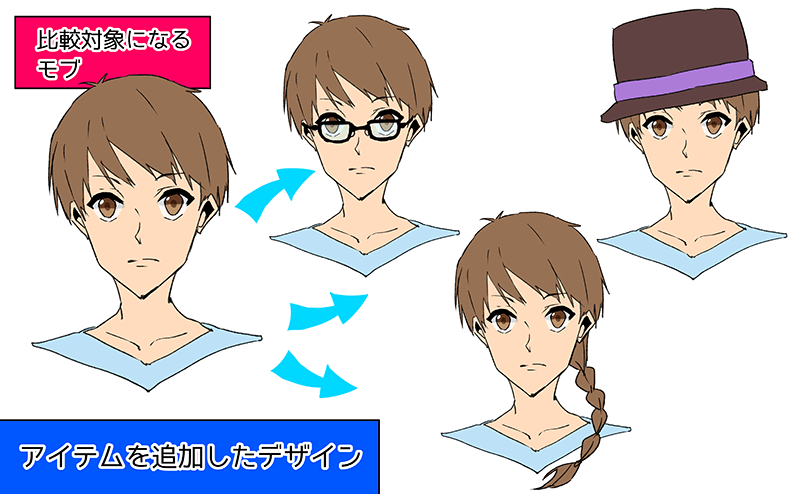
「アイテムを追加したデザイン」とは、肉体とは別にアイテムを装備させたものです。

例えばメガネや帽子、髪飾りなどです。また、髪の結い方なども、肉体を変形させたものではく、装飾を加えたものなので、ここに分類されます。
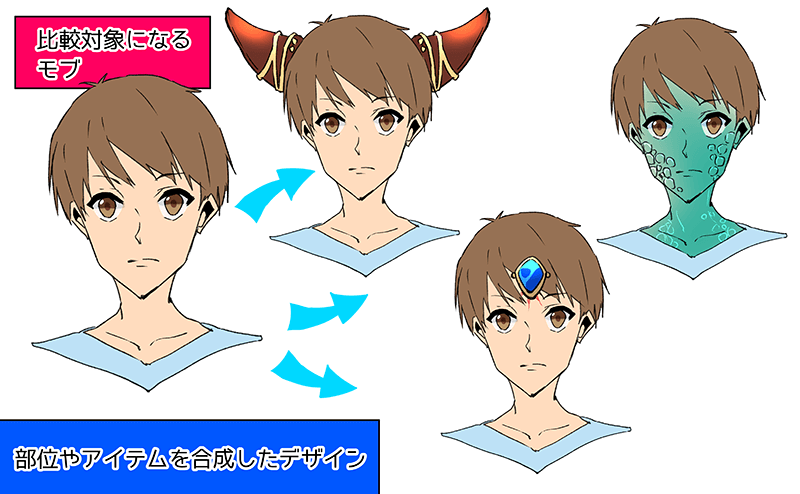
最後にパターン1とパターン2の合わせ技です。

肉体の部位を合成してみたり、他の種族の肉体や装飾品であるはずのアイテムを肉体に合成する方法です。
さあ、今から描く予定のキャラクターデザインをもう一度見つめてみてください。
そのキャラクターにとっての「違いを伝えるためのデザイン」は何でしょう? 赤い髪をしていますか? メガネをかけていますか? 三つ目ですか? 大切なのは「比較」することです。
他のキャラクター、そしてモブとは違う特徴こそ、キャラクターの描き分けに必要なデザインです。絵柄の違いによって色々な要素が再現できなくても、「違いを伝えるためのデザイン(=アイデンティティー)」だけは省略してはいけません。
次回の第3回目は、もう1つの描き分けポイント「機能を伝えるためのデザイン」を紹介します。
Pixiv|https://www.pixiv.net/member.php?id=5764826
Twitter|https://twitter.com/zeromomo0100