配色と構図を考える! シンプルで映えるイラストメイキング
2017.09.26
お絵かき初心者から中級者ぐらいだと、構図作りや配色の決め方は手探り作業で試行錯誤の連続ではないでしょうか。
今回はイラストレーターとして活躍している、くるみつさんに構図と配色の考え方について教えてもらいました。イラスト制作にお悩みの方は、ご参考いただき、より魅力的な作品作りに役立ててみましょう。
▼目次
色合いの中には、彩度が高く原色に近い「ビビットカラー」や淡い色彩を持った「パステルカラー」、他にもポップカラー、マコロンカラーなど様々あります。
こういった色合いを知り、自分の得意な色使いを知ることが、配色を決める上で大切です。結果、配色に悩むことが少なくなります。
それでは配色していく上でのコツと注意点について紹介していきます。
配色バランスとして、
の割合で色を決めると、色合いがまとまります。色数が多すぎるとバランスを取るのが難しくなるので気をつけましょう。
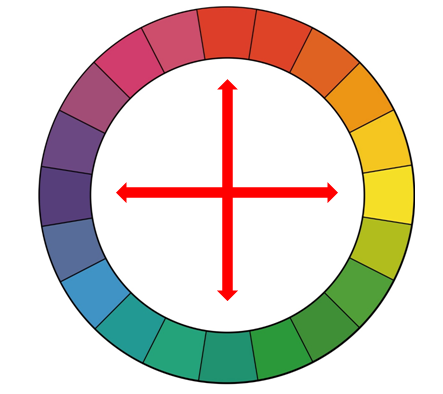
さらに、配色は色相環を利用すると決めやすいです。

△色相環(矢印は補色の関係)
色相環の隣り合う色を類似色、向かい合う色を補色といいます。類似色を選ぶと全体的にまとまりのある絵になり、補色を選ぶと目立たせたりやコントラストの強い絵になります。
配色は組み合わせ次第で良くも悪くもなるので、色同士が喧嘩しないように注意して、色選びをすると良いです。

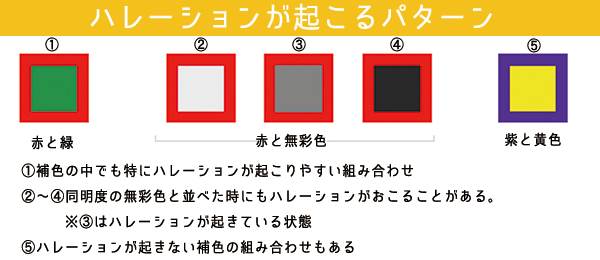
例えば、色同士の喧嘩にハレーションというのがあります。
ハレーションとは色の境目が白く光って見える効果で、あえて効果を狙う以外はハレーションがおこらないように配色しましょう。
黒や白は多くの色と馴染みやすいです。特に黒は全体をうまく引き締める効果があるのでよく使っています。
次に構図の考え方についてご紹介します。
構図を決める前に、
などを考えておくと、方向性が定まり描きやすくなります。
また、自分の描きたいもの、魅せたいモノに沿って画面の構図取りを先に考えるのも良いでしょう。構図を作る軸となります。
画面を構成する際は、アルファベット構図を意識して作っています。
キャラクターやアイテムをアルファベットの文字になぞらえて配置することで絵に流れができ、見やすい構図になったり、画面にインパクトが生まれます。
配色と構図の内容を踏まえて、今まで描いてきた作品を元に解説していきます。

画面全体にアイテム、中央にキャラクターを配置して賑やかさを出した構図です。情報量を多めにして、見ごたえのあるイラストにしています。
配色は暖色の類似色を中心とし、橙色をメインカラー、赤系をサブカラー、補色である青系をアクセントカラーにしました。

キャラクターを一番に魅せたいので、O字に沿ってアイテムを配置し、まとまりのある構図作りにしています。「海」がテーマなのでキャラクターには水着、アイテムは魚や珊瑚となります。
配色は、海を連想させる青をメインに、黃(緑)系をサブカラー、青の補色である橙色系をアクセントカラーに置きました。

I字を意識した構図作りにしています。アイテムを使わない、シルエットを重視したシンプルなレイアウトにしたら画面中央が少し寂しげに……だったので、文字などを入れてバランスをとりました。
配色は赤系と青系を使い、補色を活かしたイラストにしています。

S字を意識した構図です。足に動きを出し、ギターを持たせてS字っぽく仕上げています。背景のアイコンもキャラクターに沿って配置しました。さらに今回は影色にドットをつけて遊び心も付け加えてみました。
配色は類似色で固めて、まとまりのあるイラストに仕上げています。
最後に配色と構図のまとめです。
▼配色
▼構図

Twitter:https://twitter.com/krkrkr32
Tumblr:http://kurumitsu.tumblr.com/
pixiv:https://www.pixiv.net/member.php?id=1203589
イラストレーター、デザイナー。
2016年より本格的にイラストレーターとしての活動を開始しました。
ポップでとにかく明るいイラストを中心に、CDジャケットのアートワーク、キャラクターデザイン、イベントのメインビジュアル等、幅広い範囲でお仕事をいただいております。